У Менеджері тегів Google надзвичайно легко та ефективно відстежувати кліки вихідних посилань завдяки впровадженню конфігурації у змінній Auto-Event.
Змінна автоматичних подій Auto-Event
Змінні автоматичної події використовуються для доступу до цільового елемента дії автоматичної події (наприклад, Click, Error, Form Submit). Коли ви створюєте нову змінну Auto-Event, вам потрібно вказати, до якого компонента цільового елемента ви хочете отримати доступ.
Element – отримує доступ до самого елемента DOM, який був метою дії автоматичної події. Цей елемент зберігається під ключем gtm.element на рівні даних, і ви можете створювати власні настроювані змінні автоматичних подій за допомогою змінної рівня даних та переміщати gtm.element об’єкт, як і будь-який інший елемент DOM. Наприклад, щоб отримати значення, збережене в атрибуті ID батьківського елемента автоматичної події, слід створити змінну рівня даних, на яку вказує gtm.element.parentElement.id. Примітка: Для цього є вбудовані змінні (Click Element та Form Element).
Element Classes – повертає значення class атрибута елемента автоматичної події. Зберігається на рівні даних під ключем gtm.elementClasses. Примітка: Для цього є вбудовані змінні (Click Class та Form Class).
Element ID – повертає значення id атрибута елемента автоматичної події. Зберігається на рівні даних під ключем gtm.elementId. Примітка: Для цього є вбудовані змінні (Click ID та Form ID).
Element Target – Повертає значення target атрибута елемента автоматичної події. Зберігається на рівні даних під ключем gtm.elementTarget. Примітка: Для цього є вбудовані змінні (Click Target та Form Target).
Element Text – повертає значення textContent або innerText властивості, або властивості елемента автоматичної події. Повернене значення обрізається з пробілів і нормалізується для врахування відмінностей у тому, як браузери інтерпретують текст елемента. Примітка: Для цього є вбудовані змінні (Click Text та Form Text).
Element URL – повертає значення href або action атрибута елемента автоматичної події. Ви також можете вказати, до якого компонента URL-адреси ви хочете отримати доступ. Зберігається на рівні даних під ключем gtm.elementUrl. Примітка: Для цього є вбудовані змінні (Click URL та Form URL).
History New URL Fragment – повертає новий фрагмент URL-адреси з подією історії браузера. Зберігається на рівні даних під ключем gtm.newUrlFragment. Примітка: Для цього є вбудована змінна (Old History Fragment).
History Old URL Fragment – повертає старий фрагмент URL-адреси, замінений у події історії браузера. Зберігається на рівні даних під ключем gtm.oldUrlFragment. Примітка: Для цього є вбудована змінна (Old History Fragment).
History New State – повертає новий об’єкт стану з подією історії браузера. Зберігається на рівні даних під ключем gtm.newHistoryState. Примітка: Для цього є вбудована змінна (New History State).
History Old State – повертає об’єкт старого стану, замінений у події історії браузера. Зберігається на рівні даних під ключем gtm.oldHistoryState. Примітка: Для цього є вбудована змінна (Old History State).
History Change Source – повертає рядок, що позначає подію, яка викликала подію зміни історії (popstate, pushState, replaceState або polling). Зберігається на рівні даних під ключем gtm.historyChangeSource. Примітка: Для цього є вбудована змінна (History Source).
ПОВЕРНЕННЯ
Змінна Auto-Event повертає значення, відповідне вибраному типу елемента. Якщо жодна автоматична подія не зареєстрована, змінна повертає значення за замовчуванням (якщо воно встановлено) або невизначене.
Відстежуйте кліки вихідних посилань за допомогою змінної Auto-Event
Спосіб простий. Коли ви створюєте нову змінну Auto-Event у GTM, ви можете вибрати URL-адресу елемента як тип змінної .
Без спеціальних змін ця змінна повертає значення href атрибута, на який спрацював клік (натискання).
Однак тепер для цієї змінної можна вказати новий тип компонента , який називається Is Outbound .
Ця змінна повертається, true якщо URL-адреса посилання, на яке натиснуто, не відповідає поточному домену, і false якщо навпаки. Ви можете використовувати це у своєму тригері Just Links, щоб активувати тригер лише для кліків вихідних посилань.
Ось кроки, які вам потрібно зробити.
Крок 1: Створіть змінну Auto-Event
Перейдіть до Variables в інтерфейсі Менеджера тегів Google і прокрутіть униз до розділу User-Defined Variables. Натисніть New.
У селекторі змінних виберіть змінну Auto-Event як шаблон змінної.
Потім, щоб налаштувати його, виберіть Element URL як тип змінної.
Виберіть Is Outbound як тип компонента.
Якщо ви хочете, щоб Менеджер тегів Google також вважав інші домени внутрішніми (щоб, наприклад, посилання на ваш блог або ваш веб-магазин не розглядалися як кліки вихідних посилань), ви можете додати їх як список, розділений комами, у поле Affiliated Domains.
Дайте змінній ім’я, наприклад Outbound Link і збережіть її.
Крок 2: Створіть тригер Just Links
Потім перейдіть до Triggers в GTM і натисніть New.

Виберіть тип тригера « Click/Just Links».
Встановіть параметри Wait for tags і Check validation..
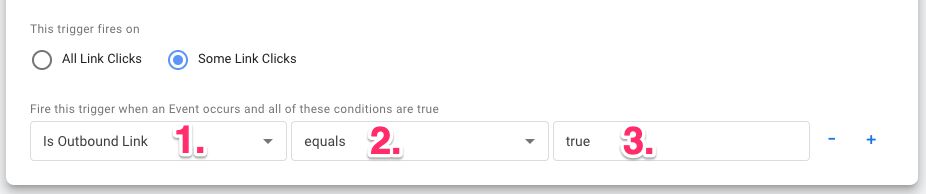
Потім виберіть Some Link Clicks як параметр запуску для тригера.

- Виберіть Is Outbound Link як змінну для умови.
- Виберіть equals як умову.
- Встановити
trueяк очікуване значення.
Після того, як ви збережете цей тригер, будь-який тег, до якого ви його додаєте, запускатиметься лише в тому випадку, якщо клік відбувся на посилання і якщо посилання веде на інший домен.
Примітка!
Посилання href має бути дійсною URL-адресою. Якщо це, наприклад,mailto:посилання або ajavascript:void(0), воно не вважатиметься вихідним посиланням.
You should take part in a contest for one of the most useful blogs online. Im going to recommend this blog!
Thanks for your blog, nice to read. Do not stop.
класний допис.
Бачу, інколи дуже корисно заходити