Вкотре переробляючи кольорову палітру дизайну сайту, який розробляю для одного із наших клієнтів, вирішив поділитися сервісами якими користуюсь для підбору кольорів. Я, не дизайнер і самотужки визначити чи гармонійно поєднуватимуться кольори на сайті, звісно ж не можу. А заставляти дизайнера переробляти макет – бюджету клієнта не вистачить =)
1. ADOBE COLOUR CC

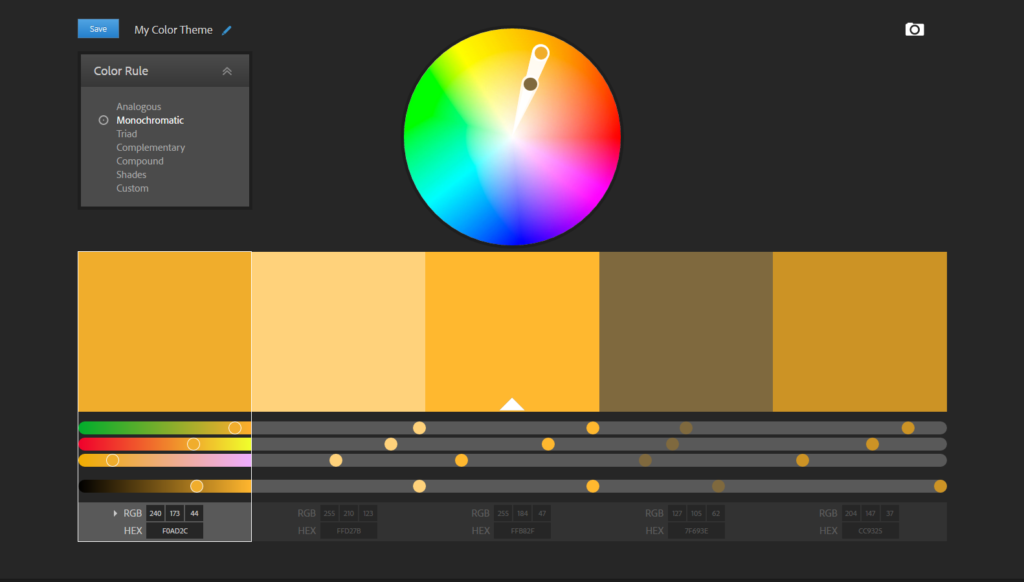
Adobe Colour CC – безкоштовний сервіс від Adobe, який пропонується у сервісі Creative Cloud (CC). Простіше кажучи, вам потрібно бути зареєстрованими в Adobe, щоб бути учасниками CC. Adibe Clour, дозволяє створювати різноманітні кольорові схеми, використовуючи певні комбінації. В Adobe Colour CC ви можете вибрати одну з запропонованих колірних систем (Analogous, Monochromatic, Triad Complementary, Compound, Shades) або довільно поєднувати кольори. Всі підібрані теми можна зберігати на сайті, завантажувати та ділитися ними, виконавши вхід під своїм Adobe ID. А ще на сайті є море готових кольорових схем, які розроблялися іншими користувачами Adobe Clour CC.
2. COLOR HUNTER

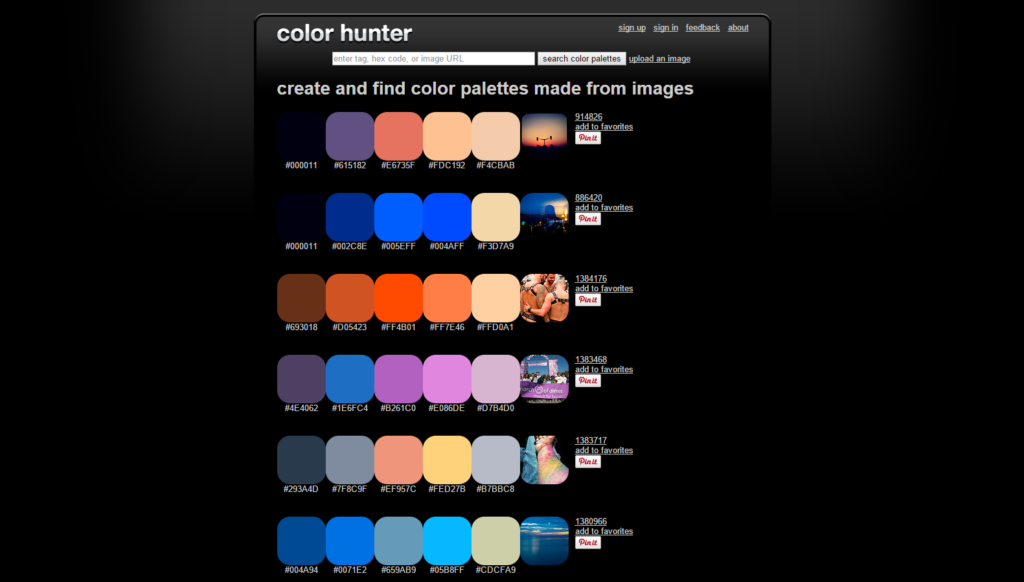
Іноді самий зручний спосіб створити класну кольорову схему, взяти чи то фото, чи то картинку і витягнути з них кольорові схеми. На будь якому фото, ви знайдете гармонічне поєднання кольорів, наприклад небо, воду, траву, землю… Якщо вам подобається, як гармонують кольори на якій-небудь фотографії, ви можете завантажити фото на Color Hunter і отримати набір кольорів, що переважають на знімку, з HEX кодом кожного із них. Це зручний і швидкий спосіб створити власну кольорову схему за допомогою фотографій чи картинок.
3. COLRD

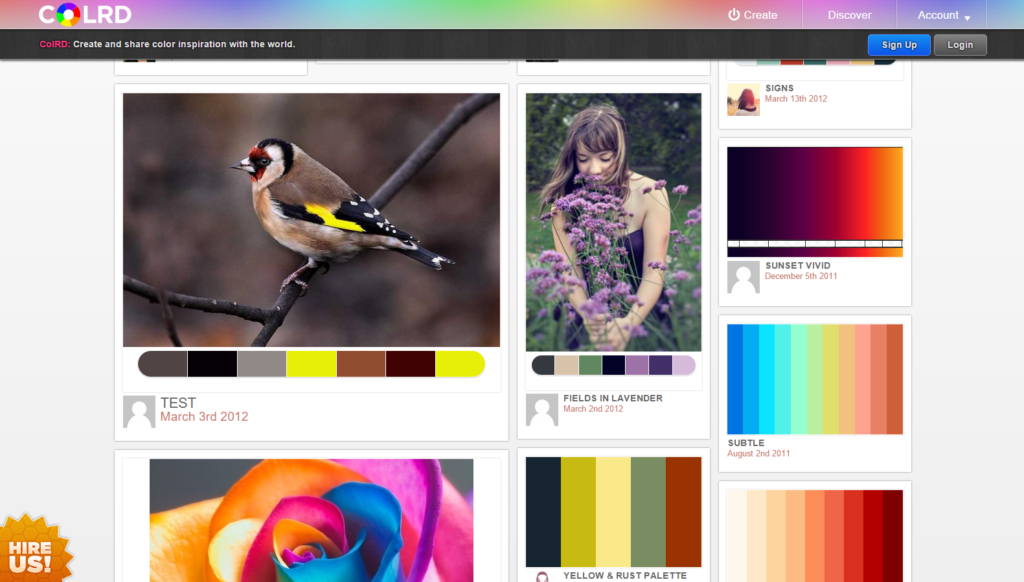
COLRD – класний сервіс для того щоб почерпнути заряд натхнення, а ще знайти підходящі кольорові схеми на прикладі зображень та фотографій. Буваю на цьому ресурсі досить часто лише тому, що порадувати очі і душу такими бомбезними витворами. Загалом переглядайте творіння людей, надихайтеся і користуйтеся класними кольоровими схемами.
4. TinEye

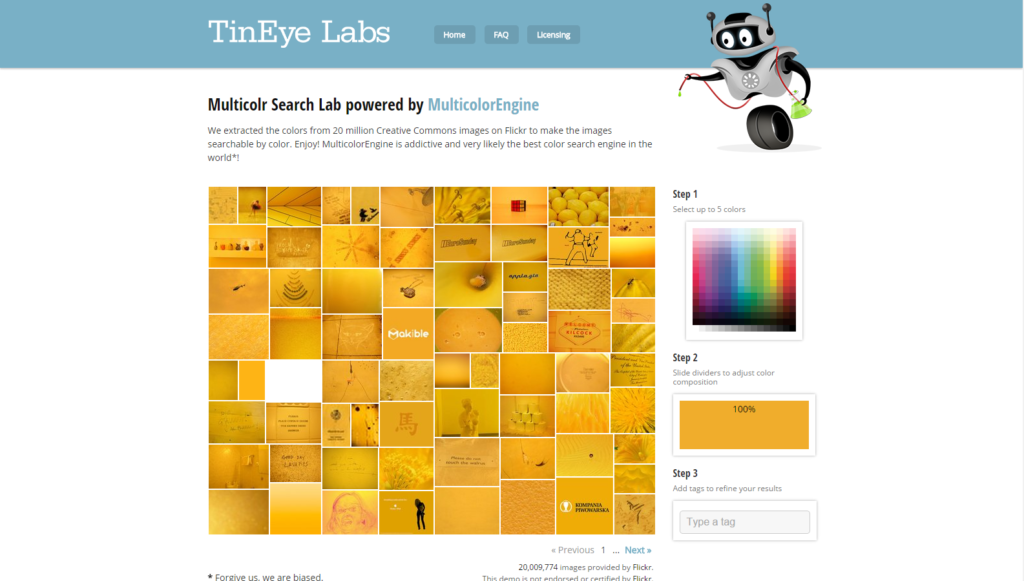
На сайті TinEye ви можете підібрати фотографії з різних кольорів. Буває для для слайдера, статті, фону чи ще чогось потрібне зображення, яке вписувалося б існуючу палітру кольорів сайту. Всі знімки Creative Commons (з дозволом на використання іншим особам ) завантажуються з бази Flickr. Це ідеальний спосіб знайти зображення з потрібними вам відтінками кольорів.
P.S. На сайті маленький вибір кольорової гами в візуальному редакторі. Тому, якщо ви хочете вказати власні HEX коди кольорів, вносьте їх в стрічку браузера в виді #colors=код_вашого_кольору.
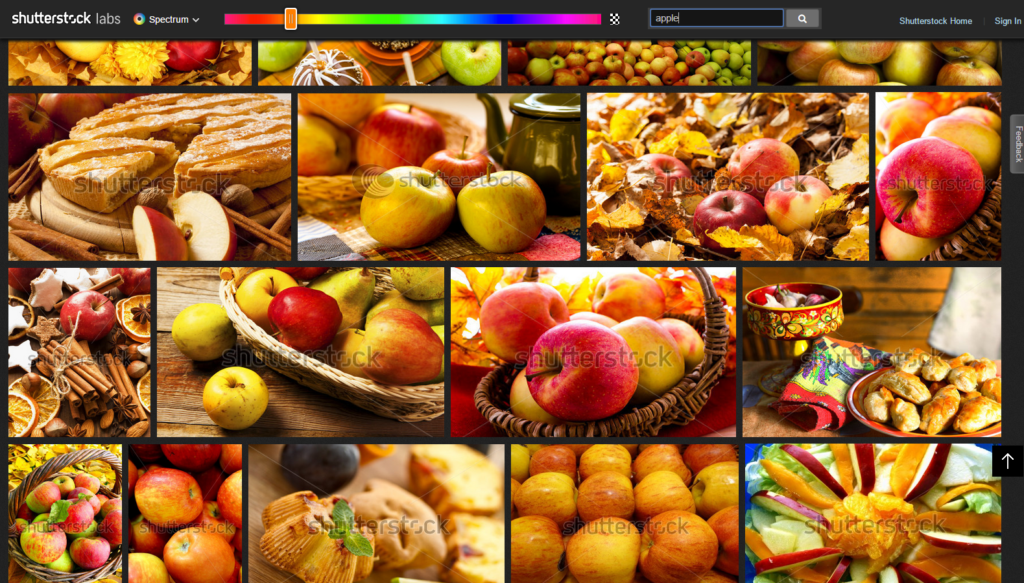
5. SHUTTERSTOCK SPECTRUM

Думаю більшість людей, які пов’язані з дизайном у будь якому його виді чули Shutterstock. Один із найбільших сервісів-бібліотек зображень, які можна просто завантажити, або купити права на них. Але мало хто знає, що Shutterstock має і дочірні проекти, такі як Shutterstock Spectrum. Shutterstock Spectrum – схожий на TinEye, але працює з бібліотекою Shutterstock і дещо відрізняється функціями. Введіть ключове слово чи фразу в поле пошуку, і рухайте повзунком, щоб обрати світлину, яка б вам підійшла.