Одна з найбільших проблем WooCommerce – вивід фотографій товарів в каталозі. Стандартні можливості дають змогу жорстко обрізати фото по вертикалі/горизонталі, або залишити пропорції по ширині, но з зміною висоти. Фіксація висоти не завжди спасає і ось в процесі роботи цю проблему було слід закрити іншим шляхом і тільки ним
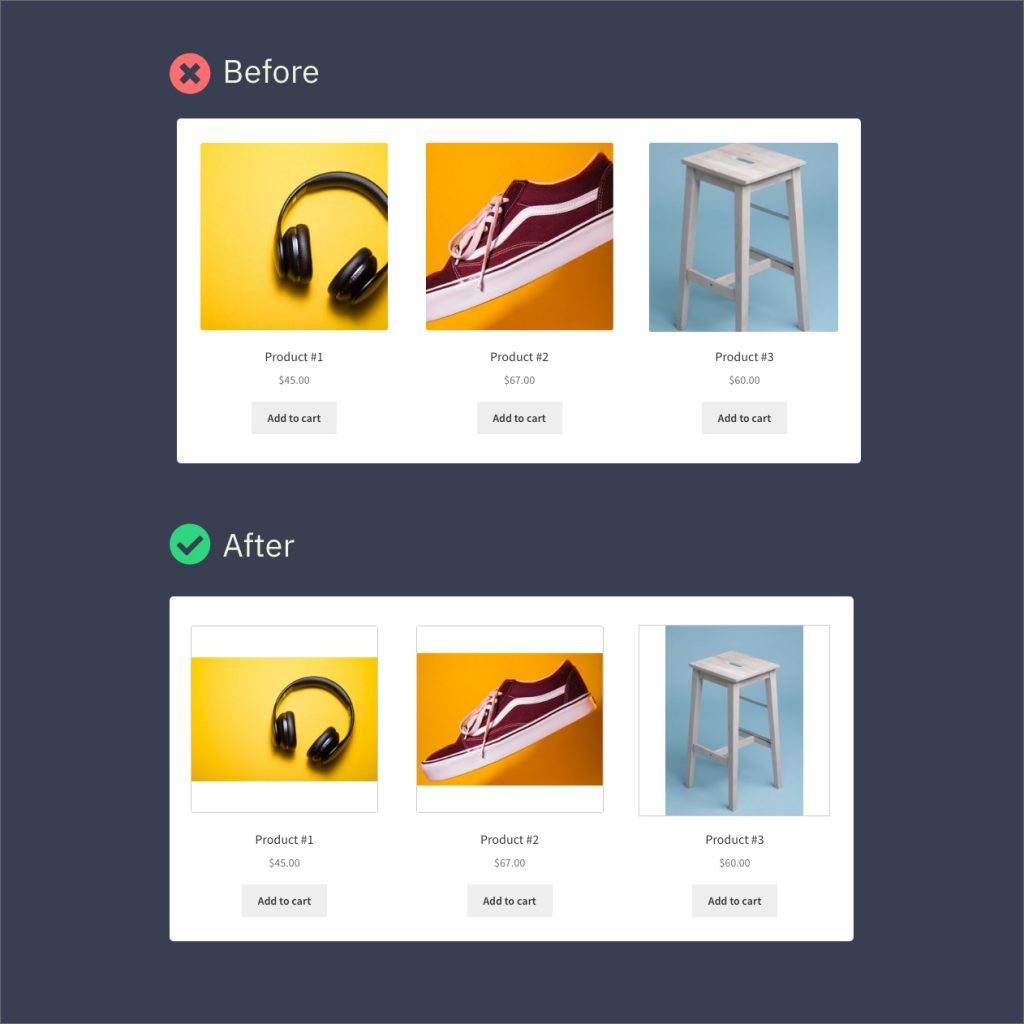
Опис проблеми в фото:

Готовий, простий css-код на перший погляд складного рішення:
.class-blocka-s-foto {
line-height: 250px; /* ставимо фіксовану висоту блоку. Вона вирівняє всі горизонтальні фото по центрі-вертикалі */
}
.class-blocka-s-foto img {
max-height: 250px; /* фото автоматично зменшується до висоти 250px якщо є білшим за неї зберігаючи свої пропорції */
width: auto; /* фото адаптовується під ширину блоку виділеного для нього*/
}