Коли Google рендерить (відображає) сторінки під час їх сканування, він завантажує сторінку в свій headless браузер. Цей процес завантажує всі зовнішні файли (ресурси), зокрема для того, щоб JavaScript на стороні клієнта (браузера) міг робити те, що йому потрібно, щоб відобразити сторінку. Це особливо актуально зараз, коли нові тенденціїї диктують JS-рендеринг, наприклад SSR (server side rendering).
Тобто байдуже, сайт рендериться з HTML коду, чи його рендерить JS – він буде перевірений на зручність використання для мобільних і пк пристроїв (UX/UI) самим роботом через його власний браузер Chrome. Часто не всі файли сторінок завантажуються роботу. Наприклад, деякі файли можуть бути навіть заблоковані в Вашому robots.txt, а деякі заблоковані у зовнішньому robots.txt. Це також ок, якщо це не ваш власний CDN з картинками, а наприклад аналітика, або лід-форма від hubspot, яку не обов’язково відкривати для пошуковго-робота.
Отже цей пост про помилку «Інша помилка», (оригінал: «Other Error»).
Часто, пофіг, що Google не завантажив якісь ресурси (файли). Наприклад, це можуть бути шрифти чи зображення (включно з пікселями відстеження, подібними до москальської Yandex шМетрики). Googlebot не потрібні такі файли для розуміння і рендерингу контенту, а значить їх не обов’язково йому підвантажувати. Але пам’ятайте про UX/UI. Іноді шрифти чи партнерські рекламні сайд-бари (від будь-якого ad-сервісу) – ламають дизайн, але це рідкісні кейси і їх я зустрічав на контетних сайтах\ЗМІ.
Поки контент – «видимий» і зручний для читання/користування, незважаючи на пропущені ресурси – у Вас все окей, ну або майже окей.
Видимість контенту має значення. Якщо є несправні файли, які спричиняють зсув макету на мобільних і ПК – це проблема, яку треба виправляти. Наприклад, при рендерингу пропущено зовнішній CSS, який містить правила для обмеження ширини зображень\таблиць, або JS-файл який відповідає за рендеринг частини контенту. В таких кейсах часто mobile-friendly сторінка стає зовсім не френдлі.
«Інша помилка» зазвичай означає, що робот Googlebot не надсилав запит серверу, оскільки сайт уже перевищив ліміт сканування (принаймні на момент сканування). По суті, Google завчасно перервав надсилання наступного HTTP-запиту до сайту, оскільки це могло потенційно перевантажити сайт (або, точніше, наблизитися до встановленого Google ліміту, а не фактичного ліміту серверу, про який Google не знає!).
Google намагається визначати обмеження на кількість запитів, яку він готовий зробити, щоб не перевантажував сервер під час сканування і рендерингу сторінок. Google намагається автоматично визначити ресурси (потужність) сервера, беручи до уваги попередні сканування сайту. Тобто хостинг і потужність серверу мають значення у SEO. Наприклад я рекомендую і користуюся WPX (дорого, но швидших немає). Не користуйтесь дешевим хостингом, щоб Ваш сайт літав так само швидко як і мій.
До речі, можливість побачити, або навіть змінити обмеження швидкості сканування, яке Google встановлює для Вашого сайту, є на сторінці налаштувань у консолі. Див. https://support.google.com/webmasters/answer/48620?hl=en. На сторінці йдеться про використання параметра «Обмежити максимальну швидкість сканування Google», щоб зробити ліміт нижчим, ніж визначено Google. Це корисно, якщо ваш сайт падає під час сканувань (таке я дуже часто зустрічав на дешевих хостингах), але в деяких випадках можна використовувати параметр «підвищення ліміту»!
Як вирішувати проблему в цілому
Щодо «вирішення» проблеми «Інша помилка», то найпрактичнішою порадою є скорочення кількості HTTP-запитів, які Google має надсилати до Вашого серверу… Тобто, якщо на рендеринг сторінки Google потрібно завантажити 100500 js/css файлів – у Вас реально проблеми. Найкращим рішенням буде зменшити кількість файлів методом їх об’єднання, або правильний термін – конкатенацією.
Бувають і інші проблеми, як от неканонічні сторінки, перенаправлення, сторінки без корисного вмісту (або взагалі без вмісту), сторінки пошуку/фільтрів, PDF-файли, тощо. Google також їх сканує, а іноді і індексує. Щоб він цього не робив і не витрачав ліміти на сканування – можна просто закрити їх у robots.txt, або піти більш правильним шляхом. Наприклад, можна блокувати переходи на сторінки через nofollow атрибути, підтримувати актуальним sitemap.xml, виставляти канонічності, або видаляти сторінки без контенту, чи посилання на мертві (чотирьохсоті) сторінки. Детальніше тут: https://developers.google.com/search/docs/crawling-indexing/large-site-managing-crawl-budget#best_practices
Ви також можете видалити запити на малі файли, вставивши вміст цих файлів напряму у HTML (це можуть бути невеликі файли CSS/JS і SVG-файли). Можна навіть розглянути більш правильні методи, такі як Image Sprites.
Якщо використовувати CDN, то загалом Google матиме досить високу швидкість сканування і сам високий ліміт на сканування!
Але це не «магічне» рішення. Додаткових лімітів сканування все одно може бути недостатньо, і/або окреме CDN ім’я може навіть мати нижчу і межу швидкості сканування, а відповідно поганий CDN може тільки зашкодити. Я не рекомендую використовувати гівно-CDN. Краще обійтись без нього. А якщо обираєте CDN – беріть дорогі і потужні сервіси, наприклад Imperva (колишня назва – Incapsula) (не реклама).
Висновки щодо повідомлення про «Іншу помилку» в GSC
Загалом достатньо, щоб сторінка пройшла сканування, навіть якщо якісь файли не завантажуються по якійсь причині. Тобто потрібно, щоб сторінка відрендерилась без зсуву макету так, що він стане складним, або взагалі недоступним до перегляду, незважаючи на пропущені ресурси. Все, що написано вище – лише деталі і пояснення чому і як це трапляється, та як виправляти проблему.
Примітка. «Інша помилка» також МОЖЕ бути спричинена проблемами з сервером, тайм-аутами з’єднання, статусом 503 http тощо, але загалом я вважаю, що наведене вище пояснення є найімовірнішим і найпопулярнішим в кейсах, які я описа. У більшості випадків конкретні помилки отримують інше повідомлення, ніж «Інша помилка». Просто не виключайте проблеми з вихідним сервером на основі мого опису вище.
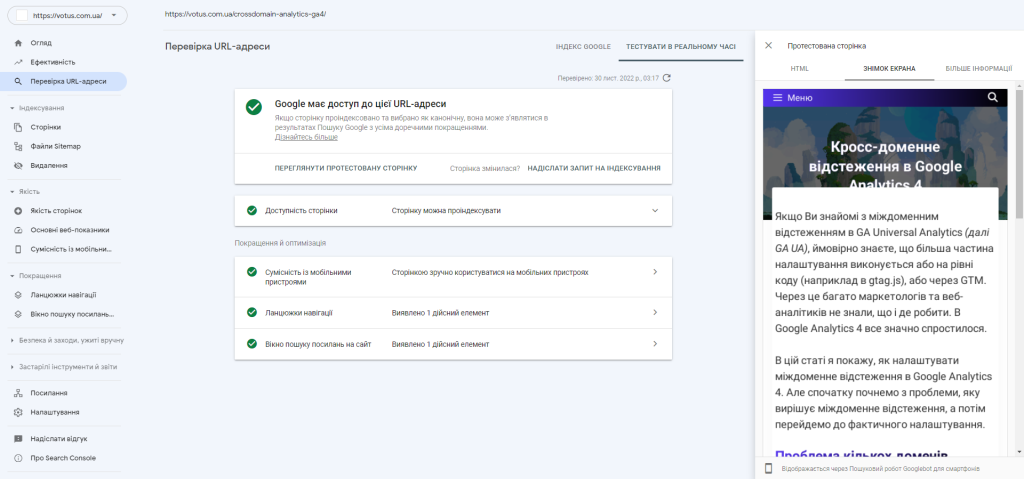
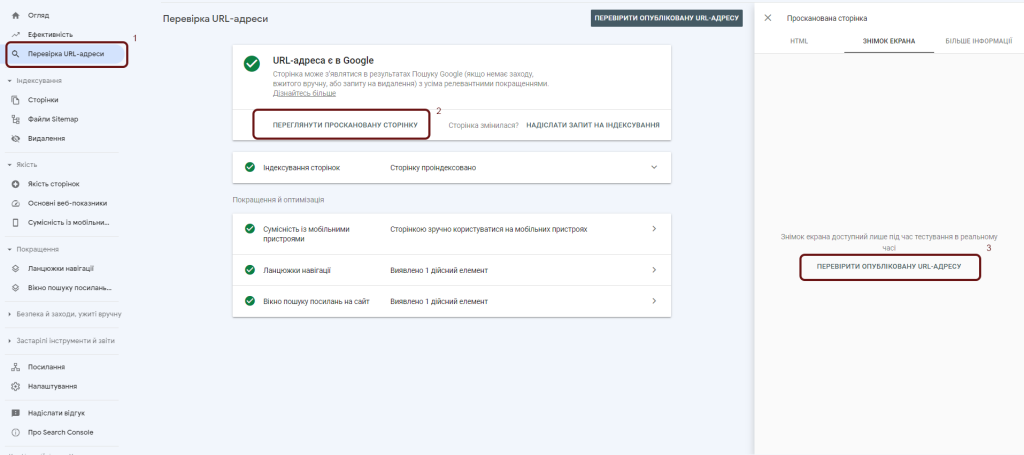
Результат має бути таким
Заходите в GSC і йдете тим самим шляхом, при якому отримали помилку, нагадаю його:

Скануєте сторінку і якщо після рендерингу вона виглядає так як потрібно – у Вас все гаразд, якщо проблема не зникла – оптимізовуєте кількість файлів для завантаження сторінки/хостинг/підключаєте CDN і знову тестуєте до поки ви не отримаєте сторінку без зсуву дизайну і без помилки «Іншу помилка». Як у мене на скріншоті