Зображення – основний елемент привернення уваги до товарів, статей і всього іншого на сайті. Саме вони кидаються в очі більше, а ніж будь який інший елемент на сайті. Flash не враховую, бо та крута штука вже застаріла і пошукові системи провели кастрацію цій технології…
Так от, недавно побачив питаннячко в FB, чи потрібно змінювати назви зображень з rg78q7731hd.png на slonik.png чи Samsung-Galaxy-S6-Edge-128GB-G925-Gold наприклад…. І саме ось стаття, з 5 кроками оптимізаціїї зображень для пошукових систем:
1. УНІКАЛЬНЕ ЗОБРАЖЕННЯ
Ні для кого вже не секрет напевне, що Google любить унікальні зображення. Це один із факторів покращення видачі сторінки, статті чи товару в пошуку. І нехай це не великий фактор ранжування – його потрібно дотримуватись. Іноді мені доводиться перемалювати стіни будинків, змінювати кути зображення, дзеркально відображати зображення, або що гірше видаляти “лишні” елементи і накладати правильний фон, щоб людина і не задумалась, що на цьому місці мало стояти дерево чи автомобіль… Все це для того, щоб при пошуку по зображенням, гугл сказав що подібних зображень у пошуку немає! Ну а якщо він його знайшов, варто їх змінювати лише тим сайтам, які його скопіювали. Автор зображення вже захищений, оскільки Google першим проіндексує його графічний об’єкт і визнає унікальним. Тому позови в суди за порушення авторських прав можете не готувати ![]()

Звісно не завжди є можливість сфотографувати щось, або для цього потрібно виділити лишній час чи ресурси. Тоді завдання перекладаються на фотошоперів, контент-менеджерів чи тих же SEO-шників (хороші сеошники мають знати що таке photoshop, що таке кадрування зображень, а також як можна зробити зображення унікальними…
Щоб зробити не унікальні зображення – унікальними, іноді досить таких маніпуляцій:
- Кадрування. Це обрізання всіх зайвих зон фотографії. Тобто ми залишаємо лише найбільш важливу частину зображення. (Найменш ефективний спосіб)
- Зміна кута та віддзеркалення. За допомогою функціїї трансформації, ми можемо крутити вертіти зображення і навіть відзеркалити його по вертикалі чи горизонталі. Відзеркалення не підійде для зображеннь на яких є тексти або логотипи. (Більш-менш ефективний спосіб)
- Зміна кольорів. Іноді досить просто зробити фото чорно-білим, або задати йому інший колір, як Google подумає що це вже щось новеньке. (Більш-менш ефективний спосіб)
- Фотошоперство на рівні впевнений юзер =). Варіант для тих, хто в фотошопі не тільки навчився накладати фільтри і замальовувати прищі на лиці. Тут доведеться затратити іноді і годину на одне зображення щоб зробити його унікальним. В цьому варіанті робите все що тільки вмієте лише щоб фото стало унікальним, а користувачі сайту не помітили якихось дефектів в фото, або не плювалися на те, що товар – Galaxy S6 Gold, а на фото – вже фіолетовий Galaxy S6 без кнопок і чомусь з надписом Samsung в інший бік, тому що “фотошопер” робив фото унікальним…
 (Ефективний спосіб)
(Ефективний спосіб)
2. НАЗВА ЗОБРАЖЕННЯ
Всі (ну або всі) цифрові фотоапарати присвоюють числове ім’я файлу для кожного зробленого фото. Так, всі ваші фотографії створюються з такими іменами, як “00009.jpg”. Назва такого зображення абсолютно нічого не говорить про те, що фотографія містить. Буває ще таке, що фотоапарат створює назви з датами, але я теж не буду знати, що знаходиться на зображенні “00307102014.jpg”. Тому що тоді ми святкували моє день народження і наробили сотні знімків =)
Сам Google рекомендує змінювати назви зображень перед їх публікацію на такі назви, які будуть асоціюватися із вмістом зображення.

Щодо назви зображення, то рекомендую використовувати саме англійську мову, або транслітерацію. Тобто замість “котики.png” використовувати “cats.png” чи “kotiki.png”. Точних кейсів у мене немає, але аналізуючи зображення google, я побачив, що він віддає перевагу саме таким назвам. Доречі задавши зображенню тематичну назву, в нього збільшується шанс стати одним із сніпетів товару або статі у пошуковій видачі.

P.S. Знаю, що це важко затратити 10 секунд, щоб перейменувати фото. Навіть в цій статті я не перейменував усі зображення, але це потрібно робити, оскільки це приносить свої плоди.
3. ЗАПОВНЮЙТЕ ALT АТРИБУТ, ДЛЯ ВАШОГО ЗОБРАЖЕННЯ.
Кожен SEOшник і веб-майстер має заповнювати атрибути alt для зображень!!! Відвідувач вашого сайту може сидіти із 3G модемом від МТС і його швидкість становитиме до 512 кб/с. Поки він буде чекати, щоб завантажилось ваше зображення розміром в 10 Mb, тому що ви завантажили його прямо із вашої дзеркалки, то перечитає вже всю статтю чи то новину і подивиться що на місці зображення вказаний опис самого зображення “падіння Бруклінського моста”. Відвідувач або задоволений описом іде собі далі, або чекає на завантаження фото. Так само і Google, не стане чекати завантаження вашого неоптимізованого зображення. Він або прочитає опис, який ви вказали і буде знати що там зображено на фото, або не прочитає, бо ви його не вказали і ваше фото ніколи не проіндексується…
А ще, якщо ваше зображення вмерло (наприклад змінився шлях до його розсташування), відвідувачі також зможуть прочитати хочаб опис цього зображення…
Рекомендована кількість слів в описі: до 16 слів
P.S. Бруклінський міст поки не падав, тому не гугліть =)
4. ЗАЛИШАЙТЕ ОПИСИ ЗОБРАЖЕНЬ
Як сторінці потрібен опис, так і зображенням на цих сторінках він теж потрібен. Загалом це щось схоже до alt, але опис зберігається не для зображення, а для сторінки вкладеної сторінки зображення. Можливість прописувати опис є не у всіх CMS, так як її мало хто використовує… Тут все.
Міні плюшка: Якщо ви сидите в Pinterest і у вас сайт з плагінами цієї соц.мережі, то при вказуванні опису зображення, воно буде експортуватися і на Pinterest при PinIt
5. ЗАЛИШАЙТЕ ПІДПИСИ ПІД ЗОБРАЖЕННЯМИ
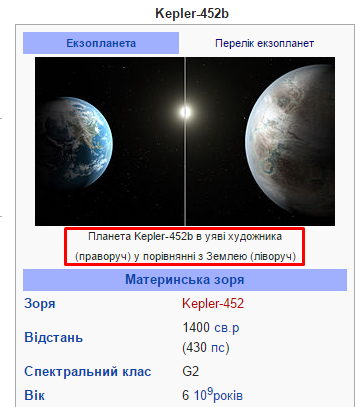
Підписи для зображень є дуже корисними. Завдяки їм, користувач сайту завжди може ознайомитись що ж там таке на зображенні. Напрклад на Wikipedia ми завжди бачимо підписи під прикріпленими зображеннями.

Міні плюшка: В підписах до зображень можна залишати посилання, що дозволяє покращити перелінковку між сторінками.